Hey there, fellow Shopify enthusiasts! As the world of online shopping continues to explode, making sure your Shopify store stands out is like giving it a virtual megaphone. With a whopping 300 million online shoppers expected in the US by 2023, which is 91% of the country’s population, the competition is getting real.
So, what’s the secret sauce to boost your store’s visibility and amp up your SEO game? Cue the drumroll for schema markup! In this cosy little chat, we’ll explore schema markup, how to sprinkle it on your Shopify site, and why it’s the magic potion for your online store.
What Is Shopify Schema Markup?
The structured data incorporated into the HTML code of a Shopify store to give search engines more context about the content on the website is known as Shopify schema markup. Search engines can better comprehend the content on the website thanks to this structured data, which could raise the store’s exposure and search engine ranks. Shopify store owners can improve their website’s visibility in search engine results pages (SERPs) and raise the possibility of drawing in relevant organic traffic by implementing schema markup.

Different Types Of Shopify Schema Markup
Now, let’s talk types. Shopify offers a buffet of schema types, each catering to different needs:
- Product Schema Markup: This markup is used to give specific details, like name, description, price, availability, and SKU (stock keeping unit) numbers, about each unique product that is sold in the Shopify store.
- Organization Schema Markup: This markup aids search engines in identifying the organizational structure of the enterprise operating the Shopify store. It contains details like the name, logo, website address, social media accounts, and contact information of the organization.
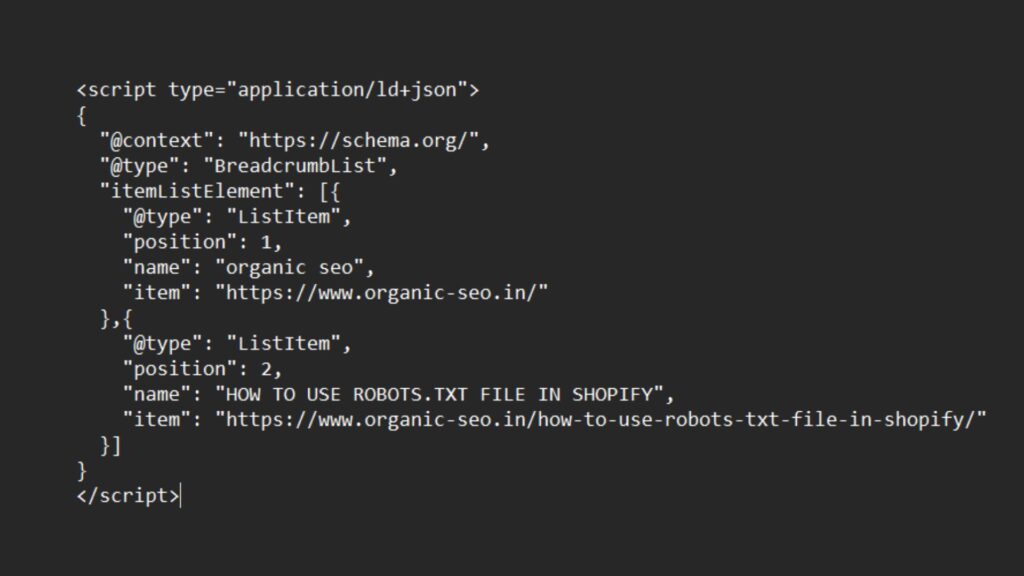
- Breadcrumb Schema Markup: By creating a hierarchical chain of links on search engine results pages, breadcrumb markup enhances user experience and site navigation. The way the material is arranged on the website is indicated by this markup.
- Review and Rating Schema Markup: Shopify store owners may show product ratings and reviews directly in search engine results by using the Review and Rating Schema Markup. This adds social proof to their store and boosts click-through rates.
- The Frequently Asked Questions (FAQ): This schema markup facilitates the direct display of FAQ material in search results, thereby facilitating user search query resolution and boosting organic traffic.
- Article Schema Markup: If your Shopify store has a blog or content section, you may use article markup to give structured information about individual blog entries or articles, such as their names, authors, and publishing dates.
- Image Schema Markup: This markup adds extra details to an image on a webpage, including the author, dimensions, caption, URL, and description. By doing this, search engines are better able to comprehend and index photos, which could increase their prominence in image search results and improve user experience.
- Video schema markup: This is a type of structured data used to provide detailed information about videos embedded on a website, including those featured on a Shopify store.

9 Steps To Add Schema Markup In Shopify
Adding schema markup to your Shopify store involves modifying your theme’s code to include the necessary structured data. Here’s a general guide on how to do it:
- Determine the Kind of Schema Markup Required: Choose the kind of schema markup that will work best for your Shopify store. This could be a markup for a product, an organization, a breadcrumb, etc.
- Access Your Shopify Admin Dashboard: Log in to your Shopify account and navigate to the “Online Store” section.
- Choose Your Theme: In the Online Store section, select “Themes” to access your store’s theme settings.
- Edit Code: Find the theme you’re using in the Themes section and select “Actions.” Click the dropdown menu and choose “Edit code.”
- Choose the Right Template: Choose the right template file where you wish to put the markup based on the kind of schema markup you’re adding. For example, if you’re adding product schema markup, you might edit the “product.liquid” template.
- Insert the Schema Markup: Find the appropriate area in the template file you have chosen to insert the markup. The markup must be inserted using the JSON-LD format. Product schema markup, for instance, would be added to the product information section.
- Save Changes: Be sure to save your edits in the code editor after adding the markup.
- Test Markup: To verify the accuracy of the markup you’ve added, use Google’s Structured Data Testing Tool or other tools of a similar nature. By doing this, it is ensured that the structured data is implemented appropriately and that search engines can understand it.
- Publish Changes: Using the Shopify theme editor, publish your changes after making sure the markup has been added and validated appropriately.
Best Friends Forever – Structured Data Combos!
Let’s play matchmaker for structured data! Here are our top picks for different sections of your Shopify site:
- Home Page: Mix it up with Organization, Image, or Video (or both).
- Collection Pages: Serve a delightful combo of CollectionPage, BreadcrumbList, and Image.
- Product Pages: Feature the A-listers – Product, BreadcrumbList, Image, and throw in a Video if you fancy.
- Blog Posts: Give your blogs some love with Article, BreadcrumbList, and a dash of Image.
Shopify Schema Generator
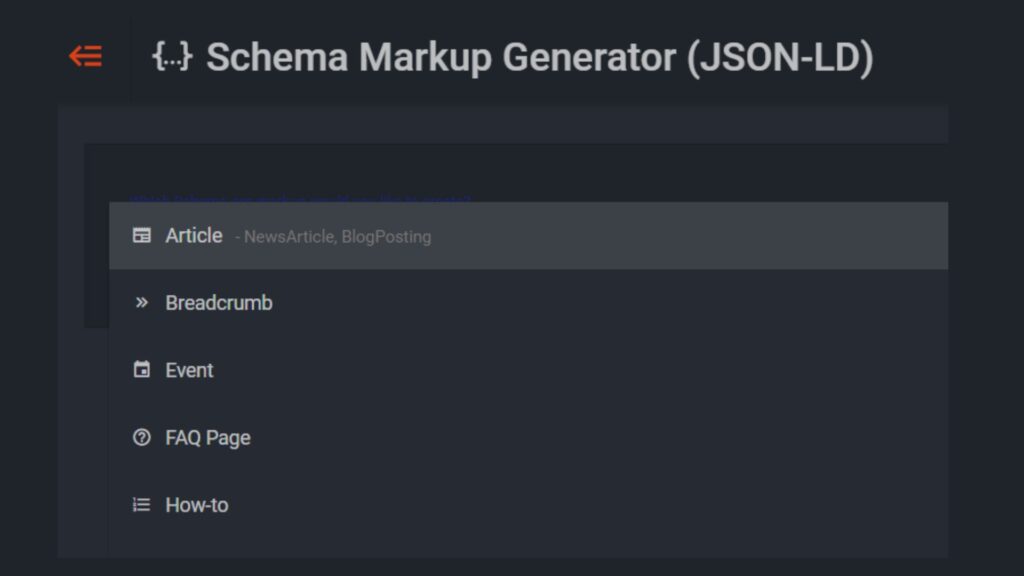
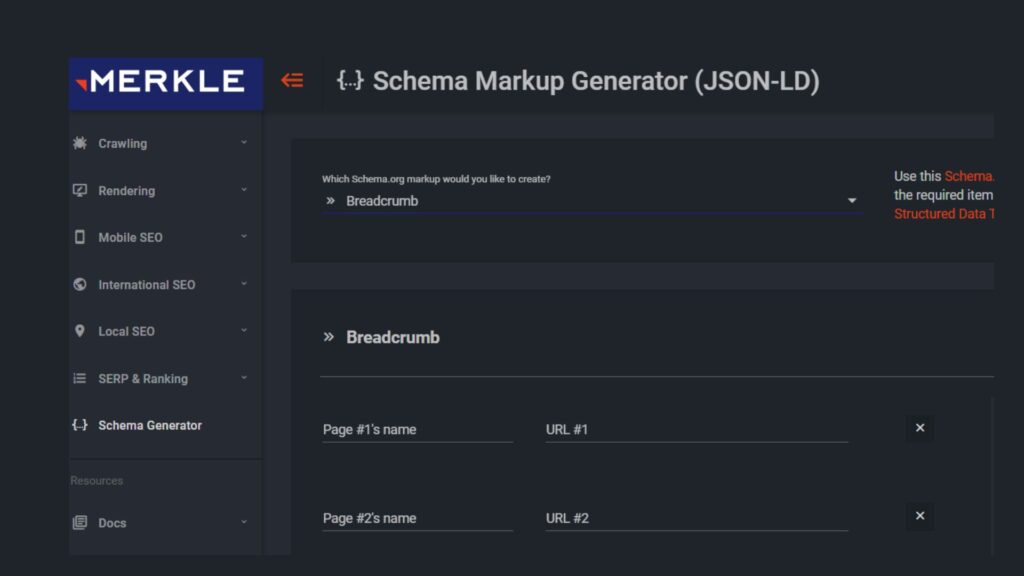
Don’t want to wave the magic wand manually? No worries! Try these Shopify schema generators and presets:
– Merkle’s Schema Markup Generator: Versatile and supports multiple schema types.
– RankRanger’s Schema Generator: Offers a variety, from local businesses to video and breadcrumbs.
– Hall Analysis JSON-LD Generator: User-friendly interface for products, reviews, and events.

Ready to Schema-fy Your Shopify Adventure?
Now that you know the ropes, whether you’re diving into the manual mode or embracing the app life, adding Shopify schema markup to your store is your ticket to SEO stardom. Boost your store’s performance, attract those eager customers, and watch those sales roll in. So, what’s the hold-up? Let the schema magic begin!
If you’re hungry for more wisdom, check out our website. And if you want a personal touch, contact us. Let’s make your business the talk of the town!
FAQ’s
1. What is a Shopify schema generator?
A Shopify schema generator is a tool or application that enables Shopify store owners to build structured data markup (schema) for their goods, collections, and content. This markup boosts the store’s exposure in search engine results by giving search engines with more information about the content.
2. How do I add a custom schema in Shopify?
To add a custom schema in Shopify, you’ll typically need to edit your theme’s code to include the structured data markup. This involves identifying the type of schema you want to add (e.g., product schema, organization schema), generating the appropriate JSON-LD markup, and inserting it into your theme files. Alternatively, you can use Shopify apps or online tools to simplify the process of adding custom schema.
3. What is RankRanger schema?
RankRanger schema refers to structured data markup generated by RankRanger, an SEO and marketing platform. RankRanger offers schema markup tools and features to help businesses optimize their websites for search engines by adding structured data such as product schema, FAQ schema, and more.
4. What is a product picker Shopify schema?
A product picker Shopify schema is a type of structured data markup used to display product information in Shopify stores. It allows store owners to select specific products from their inventory and generate schema markup that can be added to product pages to improve search engine visibility and enhance the user experience.
5. What is collection schema Shopify?
Collection schema Shopify refers to structured data markup specifically designed for Shopify collections. This markup provides search engines with information about the products included in a collection, such as their names, descriptions, prices, and availability. Adding collection schema markup to Shopify collections can help improve their visibility in search engine results and attract more organic traffic.